سئو-طراحی سایت
سئو-طراحی سایتسئو-طراحی سایت
سئو-طراحی سایتچه مواردی در طراحی سایت برای کاربر آزار دهنده است؟
همه ی طراحان میکوشند تا سایتی خاص و یکتا طراحی کنند اما برخی از آن ها فقط به زیبایی و خاص بودن سایت توجه میکنند و اصلا به این موضوع نمی اندیشند که آیا این ویژگی های سایت برای کاربران هم مفید و لذت بخش است یا نه. مثلا برخی از طراحان در سایت خود فایل ها فلش همراه با موسیقی قرار میدهند در ابتدا زیبا به نظر میرید اما بعد از چند دقیقه کاربر آزرده میشود.

و یا برخی برای مدرن کردن سایت خود از طراحی پارالاکس استفاده میکنند، این طراحی بسیار زیبا است اما استفاده از آن برای طراحی سایت های پر بازدید آزار دهنده خواهد بود.
توجه داشته باشید طراحی سایت باید به نحوی باشد که پیغامی را به کاربر برساند. اما برخی از طراحان در طراحی سایت قصد رو نمایی از تمامی توانایی های خود دارند. که این موضوع اصلا جالب نیست. در این مقاله طراحی سایت مبنا قصد داریم به بررسی چه مواردی در طراحی سایت برای کاربر آزار دهنده است؟ بپردازیم.
1- استفاده از فایل موسیقی :
ترجیحا اگر دارای سایت رادیو آنلاین هستید از این فایل ها استفاده کنید. اما اگر در زمینه های دیگر فعالیت میکنید لطفا از این فایل ها استفاده نکنید. مطمئن باشید هیچ کاربری علاقه ندارد یک موسیقی را به طور مداوم و تکراری گوش دهد.
2- استفاده از فونتهای بزرگ و یا ریز:
استفاده از فوت های بزرگ اصلا مناسب نیست زیرا طراحی را بسیار زشت و نا زیبا میکند و چشم کاربر به سرعت خسته میشود مخصوصا اگر رنگ های روشن و جلب توجه کننده داشته باشید. پس لطفا از فوت های بزرگ استفاده نکنید مگر آنکه سایتان برای افراد کم بینا و کسانی که مشکلات بینایی دارند طراحی شده باشد.
همچنین فوت ریز نا خوانا میشود و کاربر از خواندن آن مطلب دست می کشد.
3- پیغام های بزرگ و تمام صفحه:
نمایش محتوا به صورتی بر روی هم قرار بگیرد ممکن است بسیار مطبوع و مفید باشد اما فراموش نکنید که نباید هیچ یک از محتوا و مطلبی که شما میخواهید کاربر مطالعه کند به صفحه مانیتور بکوبید و آن ها را مجبور به خواندنشان کنید.
4- پنجره های پاپ آپ:
این روزها اغلب سایت هایی که از پاپ آپ استفاده میکنند مسدود می شوند اما با این حال افرادی هستند که هنوز از پاپ آپ استفاده می کنند. جدا از آنکه استفاده از پنجره های پاپ آپ آزار دهنده است، به علت مسدود شدن این صفحات ما محتوای مفید و خوب را نیز از دست میدهیم.
مدیا کوئری و استفاده از آن در طراحی سایت ریسپانسیو
در مقاله پیشین شرکت طراحی سایت مبنا به معرفی و آموزش متا تگ viewport پرداختیم. حال در این مقاله میخواهیم مدیا کوئری را آموزش دهیم تا بتوانید از آن در طراحی سایت ریسپانسیو استفاده کنید.
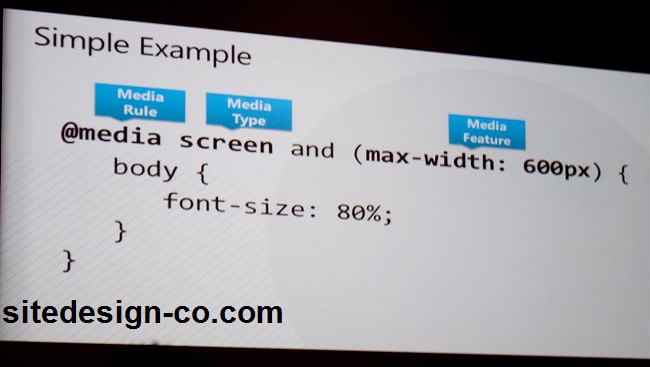
مدیا کوئری چیست؟
مدیا کوئری در به طراحان در طراحی وب سایت این قابلیت را میدهد تا قالب سایت را به نحوی طراحی کنند که مختصات و مشخصات وب سایت مانند عرض، ارتفاع،رنگ و... با دستگاه تغییر و تطبیق کند.
مدیا کوئری ها به دو دسته نوع دستگاه و نوع دیگر مشخصات دستگاه تقسیم بندی می شوند. در این عبارت ها اگر حاصل عبارت صحیح باشد عبارتی که در داخل {} قرار به حالت اجرا در می آید در غیر این صورت از مدیا کوئری چشم پوشی میشود.
مدیا کوئری قادر به شناسایی دستگاه های زیر می باشد:
پرینتر ها (print)
مانیتورهای رومیزی، تبلت و موبایل (screen)
دستگاه هایی که متن صفحه را به گفتار و صدا تبدیل می کنند (speech)
اگر میخواهید بر تمامی این دستگاه ها تغییر اعمال کنید باید از all بجای نوع دستگاه استفاده کنید.

کاربرد مدیا کوئری در طراحی قالب ریسپانسیو
در حقیقت مدیا کوئری است که به ما امکان می دهد طراحی سایت ریسپانسیو انجام دهیم زیرا بدون مدیا کوئری قادر نخواهیم بود یک قالب واکنشگرا حرفه ای و مناسب طراحی نماییم.
گوگل و طراحی متریال
هنگامی که اندروید 5 با طراحی متریال ارائه شد تحول بزرگی در دنیای طراحی ایجاد گشت و بسیاری از کاربران عاشق این طراحی شدند به همین دلیل گوگل تصمیم گرفت که دیگرسرویس های وب و برنامه های اندروید را به شکل متریال طراحی کند.

هم اکنون بیشتر برنامه های اندروید مانند: gmail، گوگل مپ، گوگل پلی و... و حتی اینباکس گوگل به سبک متریال طراحی شده اند و به همین علت آرین سالومون تلاش میکند تا گوگل را به سبک متریال در آورد.
گوگل تصمیم گرفت انیمیشنی با طراحی متریال ایجاد کند و طراحی سایت گوگل متریالی شود. اجزای این انیمیشن دارای سایه و بعد هستند و کاربر میتواند به راحتی مشاهده کند که هر یک از اجزا از کدام سمت وارد و از کدام سمت خارج میشوند. اما بنظر نمیرسد گوگل به همین سرعت این ایده را پیاده سازی کند.
زیرا در سال 2010 سایت گوگل سعی کرد مانند موتور جستجوگر بینگ در تصویر پس زمینه خود چند تصویر را نمایش دهد اما تعداد زیادی از کاربران مخالفت کردند و گوگل آن طرح را از سایت خود برداشت. گوگل سپس تصمیم گرفت با ابزار HTML 5 در در صفحه اصلی خود انیمیشنی قرار دهد اما این انیمیشن CUP سیستم ها را به صورت کامل درگیر میکرد به همین دلیل کاربران به این طرح هم اعتراض کردند.
به همین دلیل است گوگل تغییرات خود را با احتیاط تمام و مرحله ای اعمال میکند زیرا گوگل قصد ندارد به رقیبان خود اجازه ی خودنمایی بدهد.
نرم افزار موبایل یا سایت ریسپانسیو، کدام بهتر است؟
این روز ها مشاهده میکنیم که بسیاری از شرکت ها رو به نرم افزارهای موبایل افتاده اند و یا برخی از وب سایت ها مانند نت برگ، شیپور و... هر کدام برای سایتشان نرم افزار مخصوص به خود را دارند علت هم کاملا مشخص است فراوانی گوشی های هوشمند.
حال این سوال پیش میآید که آیا نرم افراز موبایل بهتر است یا سایت ریسپانسیو؟ اصلا کدام یک از این ها مناسب حرفه و بیزینس شماست؟ آیا بهتر است شما به فکر طراحی سایت خود باشید یا طرحی نرم افزار خود تا بتوانید فروش خود را افزایش دهید؟
تفاوت نرم افزار موبایل و سایت ریسپانسیو

حتی خود گوگل نیز معتقد است که طراحی وب سایت به صورت ریسپانسیو بهترین گزینه ممکن برای انتخاب است. زیرا شما با طراحی سایت ریسپانسیو میتوانید محتوای جدید خود را به سادگی در دسترس کاربران قرار دهید و فقط یکبار هزینه میکنید. اما در برنامه موبایل شما باید بیشتر هزینه کنید و با یک برنامه نویسی انتخاب نمایید که هم بر IOS و یک هم بر Android مسلط باشد اما باز هم همه ی گوشی های هوشمند را ساپورت نکرده اید (بلک بری، نوکیا و..). نرم افزار موبایل نیز خالی از لطف نیست از جمله مزایای نرم افزار موبایل این است که کاربر حتی بدون اتصال به اینترنت میتواند از محتوای شما استفاده کنند. همچنین در نرم افزار های موبایل باید مرتبا ورژن جدید برنامه ی خود را در دسترس کاربران قرار دهید.
آموزش طراحی سایت ریسپانسیو و واکنشگرا
اگر میخواهید یک قالب واکنش گرا طراحی کنید باید بر متا تگ viewport و مدیا کوئری مسلط باشید.
برای طراحی سایت ریسپانسیو لازم است در ابتدا سرویس متا تگ viewport را به سرویس سایت افزوده و سپس مدیا کوئری را به فایل CSS بیافزایید.
همانطور که میدانید در طراحی سایت ریسپانسیو، سایت باید در همه ی مانیتور ها، موبایل ها و تبلت ها به صورتی نمایش داده شود که کاربر احتیاجی به اسکرول کردن افقی نداشته باشد. برای این منظور لازم است سایز این دستگاه ها را داشته باشیم.
حتما لازم نیست خودتان برای این کار وقت صرف کنید و می توانید از فریم ورک های مطرح استفاده کنید در این صورت یک مرحله جلو تر خواهید افتاد.
در فریم ورک بوت استرپ دستگاه ها را به صورت زیر بخش بندی کرده است:
موبایل : کوچیکتر از 768 پیکسل
تبلت: بزرگتر از 768 پیکسل
مانیتور رومیزی متوسط: بزرگتر از 992 پیکسل
مانیتور رو میزی بزرگ: بزرگتر از 1200 پیکسل

اجزای مختلف سایت را چگونه در این دستگاه ها نمایش دهیم؟
برای کنترل عرض اجزای مختلف سایت باید از max-width و min-width استفاده کرد.
فرض کنید یک تگ با ID: mabnasitedesign در سورس کد سایت وجود داشته باشد. باید آن را به گونه ای قرار دهید که در هر شرایطی در مرکز صفحه نمایش قرار گیرد و در موبایل هایی که سایز کوچیکتر از 767 پیکسل دارند تگ mabnasitedesign متناسب با ابعاد موبایل تغییر کند. برای این منظور میتوانید از کد زیر استفاده کنید:
} (media screen and (max-width: 767px@
{ ;mabnasitedesign { width: 100%; margin:0 auto#
{
حال این کد را برای تبلت باز نویسی میکنیم با این تفاوت که میخواهیم فقط در سمت راست صفحه نمایش داده شود:
} (media screen and (min-width: 768px) and (max-width: 991px@
{ ;mabnasitedesign {width: 150px; float: right#
{
اکثر کسانی که در حوزه طراحی وب سایت فعالیت می کنند در ساید بار سایت از ID: right استفاده می کنند، شما نیز میتوانید از کد های بالا برای ساید بار استفاد کنید کافیست mabnasitedesign را به right تغییر دهید.