سئو-طراحی سایت
سئو-طراحی سایتسئو-طراحی سایت
سئو-طراحی سایت10 وبسایتی که واکنشگرا نیستند (و احتمالا باید باشند!)
تیتر این مطلب از پایه درست است. این وبسایتها
واکنشگرا نیستند. اینکه باید بشوند یا خیر مطلب دیگری است که باید در
مناظرات مطرح کرد. شما هم نظر خودتان را در ارتباط با این موضوع
مطرح کنید.
جوانب مثبت و منفی طراحی واکنشگرا مربوط به هر کدام از این سایت ها و استراتژی های خاص خودشان می باشد.
نظر شما در مورد لیستی که در ادامه می آید چیست؟
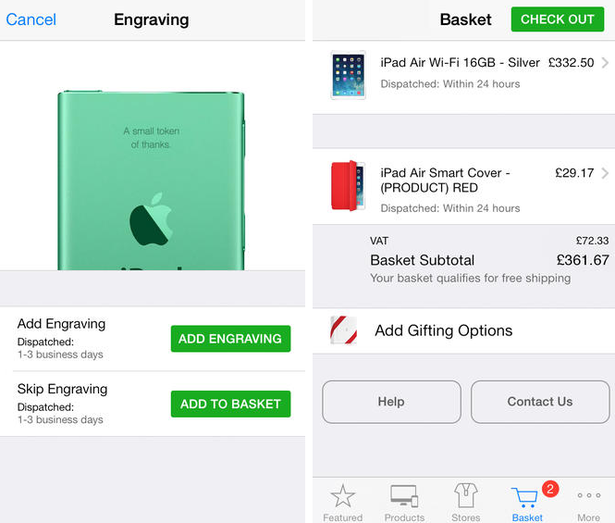
کمپانی بزرگ اپل (Apple)
از همین ابتدا تعجب نکنید چراکه سایتهایی هم رده و بزرگتر از اپل هم هستند که طراحیشان واکنشگرا نیست. اپل یک سایت واکنشگرا و یا حتا یک موبایل سایت ندارد. می پرسید پس چه دارد؟ البته، اپل از یک اپلیکیشن استفاده می کند.

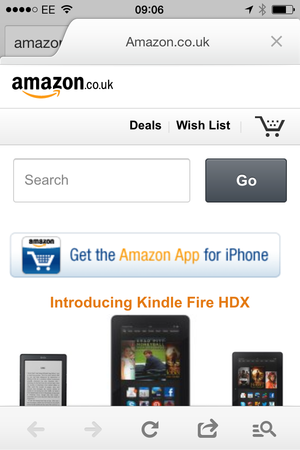
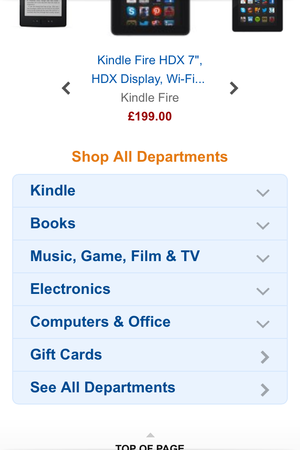
آمازون (Amazon)
آمازون،
احتمالا بزرگترین فروشگاه اینترنتی در جهان سایت واکنشگرایی
ندارد اما از یک طراحی اختصاصی برای دستگاه های موبایل استفاده می
کند. شما صفحه اصلی سایت را وقتی با دستگاه موبایلتان باز می
کنید می بینید که تصاویر و متون تا یک نقطۀ مشخص تغییر سایز می
دهند و اگر پنجره اصلی را کوچک کنید جابجایی بین نقاط مختلف سایت
را خواهید دید.
ناگفته نماند که آمازون یک اپلیکیشن بسیار موثر
را به کار گرفته که 30 درصد تراکنش های سایت از طریق همین
اپلیکیشن انجام می شوند. اینجاست که باید گفت همۀ سایت ها نه تنها
نیاز به واکنشگرا بودن ندارند، حتا برایشان ممکن است سودمند هم
نباشد (و همین جا اعلام می کنیم که ممکن است تیتر این مطلب کمی با
زیاده روی نوشته شده باشد!)


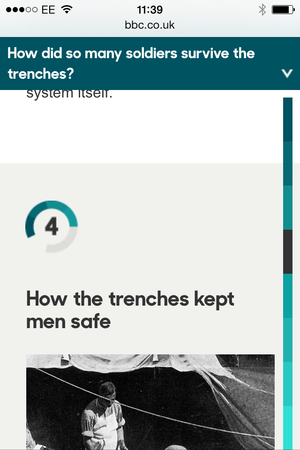
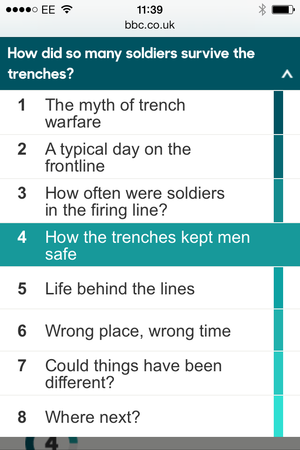
سرویس جهانی بی بی سی (BBC)
سلسله
سایتهای بی بی سی تجربۀ طراحی واکنشگرا را با راهنماهای چند
رسانه ای WWI داشته اند. انتظار می رود که بخش بیشتری از این سایت
ها در طول زمان به واکنشگرایی روی آورند.
اما وبسایت اصلی شرکت
هم جالب آنکه به طور کامل واکنشگرا نیست و دقیقا مثل همان آمازون
یک حالت پیچیده و بزرگ دارد. البته بی بی سی هم تعداد زیادی
اپلیکیشن نظیر iPlayer و BBC News دارد.


هافینگتن پست (Huffington Post)
برای
ناشران، یک سایت واکنشگرا بسیار یاری رسان و چشم گیر است و از
این رو لطف گوگل هم در صفحات نتایج شاملش می گردد. هافینگتن پست
هم از یک اپلیکیشن و یک موبایل سایت استفاده می کند. (تصویر زیر)
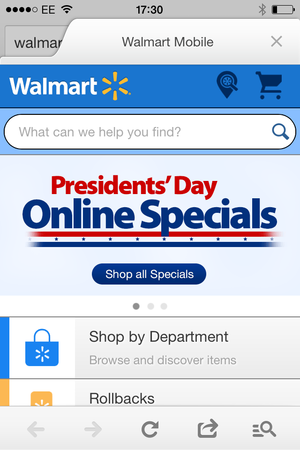
والمارت آمریکا (Wallmart USA)
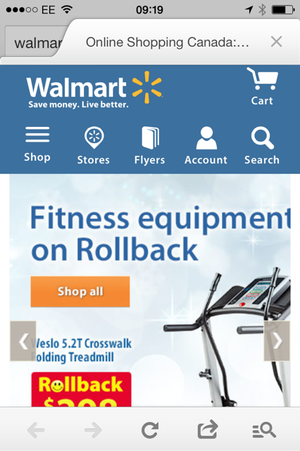
والمارت کانادا طراحی واکنشگرای خود را در نوامبر 2013 پرده برداری کرد و رشد 20 درصدی بازدید کننده اش از سایر دستگاه ها را دید.
والمارت آمریکا نیز یک اپلیکیشن دارد (که یک فروشگاه داخلی را نیز در خود دارد) و همچنین یک موبایل سایت اما هنوز واکنشگرا نشده است.
شبیه
آمازون، شاید والمارت هم چیزی شبیه به آمازون است که تنها یک
خرده فروشی است اما یک خرده فروشی که از یک سایت قدرتمند بهره می
برد و نیازی نمی بیند تازه طراحی خود را واکنشگرا کند.
تصویری از موبایل سایت والمارت آمریکا:

تصویری از طراحی واکنشگرای والمارت کانادا:

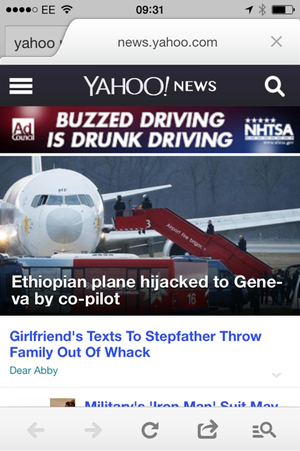
بخش خبری سایت یاهو (Yahoo News)
به
نظر می رسد که یاهونیوز پاسخگوی کسانی است که میخواهند از
دستگاهی به غیر از پی سی یا لپ تاپ بدان دسترسی پیدا کنند.
زمانیکه ما مرورگر را تغییر سایز دادیم، تغییری در صفحۀ اصلی ظاهر
نشد، اما وقتی که همین کار را بر روی یک دستگاه موبایل هوشمند
تست کردیم یک تغییر حالت بسیار خوب بدون اینکه URL اصلی تغییر کند
را شاهد بودیم. این نوع طراحی نیازمند یک کدنویسی طولانی است که
بیشتر از یک طراحی به صورت واکنشگرا وقت می گیرد و در عین حال
امکان دارد در موبایل هایی با اسکرین های تو رفته با خطای نمایش
صحیح مواجه شویم.

تارنمای علی بابا (Alibaba)
کشور
چین یکی از کشورهاییست که بسیار به دستگاه های موبایل وابستگی
دارد اما علی بابا سایت واکنشگرا ندارد. البته؛ این سایت هم
استراتژی آمازون را پیش گرفته است. یک سایت موبایل دارد که به صورت
گسترده از کاربران برای دانلود اپلیکیشن خود درخواست می فرستد.


سرویس اشتراک گذاری ویدیوی یوتیوب (Youtube)
سایت
های گوگل تماما واکنشگرا هستند به غیر یوتیوب. سایتی که پهنای
باند بی شماری در اختیار کاربر قرار می دهد و حجم زیادی از ویدیو
را در طول شبانه روز پذیراست. البته این شما را شگفت زده نمی کند!
البته؛ یوتیوب اپلیکیشن مخصوص به خود را برای ارائه به کاربران
دارد که هم اکنون با بیشتر نسخه های اندروید سازگار است.

چک لیست اصولی سئو: 4 مرحله برای بهینه سازی وبسایت
در کتاب راههای بی انتها برای بهینه سازی وبسایت، سئو و بازاریابی آنلاین، جان روگنرود، به شما نشان می دهد که چطور پایه های وبسایت خود را استحکام ببخشید و رتبه های بالا را در موتورهای جستجو به دست آورید. در نسخۀ خلاصه شده از این کتاب، نویسنده یک خط بیرونی برای یک استراتژی موفق در بهینه سازی وبسایت ها را ترسیم می کند.

هدف
بهینه سازی موتورهای جستجو، ترغیب دائمی crawlerها برای مراجعۀ
همیشگی به وبسایت شماست نه آنکه تنها سایت و صفحات مورد نظر را
پیدا کنند اما خب؛ این هم بخشی از کار ربات ها یا Crawlerها می
باشد که شما را در صورت لایق دانستن به صفحات بالاتر در صفحات
نتایج جستجو ببرند.
درخواست بهینه شدن تنها یک بار نیست اما پردازش نیازمند نگهداری، میزان سازی، تست مداوم وبسایت و مانیتورینگ آن می باشد.
در
ادامه، 4 مرحله برای یک استراتژی جهت بهینه سازی سایت آورده شده
است. از این مراحل بهترین استفاده را جهت سئوی سایت خود انجام
دهید.
1- تحلیل هدف بازار فروش
2- کار بر روی کلیدواژه های مورد نظر و توسعۀ وبسایت در زمینه های مذکور
3- بهینه سازی و تولید محتوا و در نهایت معرفی وبسایت به جستجوگرها
4- آزمایش و تستینگ مداوم وبسایت و سنجش و آنالیز آن توسط ابزارهایی چون گوگل آنالیتیکس
نحوه ی ثبت سایت در موتورهای جستجو
شما می توانید برای معرفی مستقیم یک سایت به موتورهای جستجو ، سایت خود را در موتورهای جستجو ثبت کنید.از آنجاییکه سایت هایی مانند گوگل و یاهو از روبات ها و خزنده های اختصاصی برای شناسایی سایت ها در بستر وب استفاده می کنند اجرای اقدامات ثبت سایت در موتور جستجو و SES از طرف مدیران سایت کمتر موردتوجه قرار می گیرد.
مدیران موفق ترجیح می دهند به جای صرف زمان برای شناسایی سایتشان توسط موتورهای جستجو خود اقدام به ثبت سایت در این موتورهای جستجو می کنند که البته با این کار می خواهند سایتی به روز در نتایج موتورهای جستجو داشته باشند.معرفی سایت به دو روش صورت می گیرد که عبارتند از:
√ معرفی سایت به صورت صفحه به صفحه
√ استفاده از تکنیک مپ سایت که به صورت یکپارچه در موتور جستجو ثبت می شود.
توجه داشته باشید که اگر طراحی سایت به صورت حرفه ای و استاندارد صورت گیرد ثبت صفحه ی اول کافی می باشد و توسط موتورهای جستجو شناسایی می شود.به همین دلیل است که اکثر افراد خواستار این هستند که در لینک های بالاتری قرار گیرند و به عبارتی رقابت دارند زیرا اکثر افراد برای بدست آوردن کالا و خدمات مورد نظرشان ابتدا با جستجو در موتورهای جستجو شروع میکنند.
برای بدست آوردن رتبه های مناسب در نتایج موتورهای جستجو و افزایش بازدید سایت اقداماتی باید انجام شود که به این مجموعه اقدامات در اصطلاح بهینه سازی موتورهای جستجو ( SEO ) گفته میشود.
اجرای ثبت در موتورهای جستجو ( SES ) در کنار دیگر اقدامات بهینه سازی سایت همچون بهینه سازی موتور جستجو ( SEO ) در تجارت الکترونیک و بازاریابی اینترنتی که افزایش بازدید سایت امری حیاتی می باشد، بسیار ضروری است.
المان های آزاردهنده در طراحی وب سایت
از جمله ویژگی هایی که باید در طراحی سایت مورد توجه قرار گیرد دوری از المانهای آزار دهنده در طراحی وب سایت می باشد برای این منظور کافیست به چند مورد بیشتر توجه کرد.با رعایت این موارد می توانید کاربران بیشتری را به وب سایت خود جلب کنید و همچنین درصد فرار از وب سایت شما پایین خواهد آمد.

مواردی که باید از آنها دوری کرد عبارتند از:
√ موسیقی پیش زمینه : معمولا در وب سایت های رادیویی و یا فروش سی دی از موسیقی در پیش زمینه استفاده می شود در غیر این صورت برای سایر وب سایت ها پخش موسیقی از عوامل مهم برای فرار از وب سایت می شود.
√ فونت خیلی بزرگ و یا فونت خیلی کوچک : شما باید برای افزایش بازدید خود و طراحی وب سایت مناسب از یک فونت مناسب نیز استفاده کنید.به کار بردن فونت خیلی کوچک و یا خیلی درشت بیشتر درصد فرار از سایت را بالا میبرد.
√ پنجره های ظاهر شونده : با باز شدن پنجره های جدید معمولا کاربران نمی توانند به قسمت های مهم سایت دسترسی پیدا کنند شما می توانید پیامهای مهم را در قسمتی ویژه از وب سایتتان نمایش دهید.
√ روی هم اندازی لایه ها : لایه ها می توانند خیلی مفید باشند ولی نه هنگامیکه از آنها برای پیامهای آزار دهنده استفاده می شود. سعی نکنید بزور خوانندگان تان را مجبور به خواندن پیامهایتان کنید. سعی در متقاعد کردن آنها برای خواندن کنید تا آنها را مجبور به خواندن کنید.
با رعایت موارد بالا و استفاده کردن درست از آن ها می توانید در طراحی وب سایت از سایر وب سایت های دیگر از نظر جذب کاربر در رتبه ی بالاتری قرار گیرید.
اشتباهات رایج خطرناک در طراحی سایت
در این مقاله سعی شده تا رایج ترین اشتباهات در طراحی سایت را به شما گوشزد کنیم برای اینکه سایت شما ماندگاری طولانی در ذهن مشتریان داشته باشد. بایستی به نکات ریز و درشت زیادی توجه کنید تا طراحی سایت شما از سایر سایت ها متمایز گردد.استفاده از فونت کوچک
از فونت های کوچک در طراحی سایت استفاده نکنید.امروزه سایت های جدید با داشتن فونت های درشت و منوهای درشت دارای خوانایی خوبی میباشند. استفاده از فونت مناسب به وضوح طراحی سایت شما کمک میکند.
استفاده از موزیک در پس زمینه
استفاده از موزیک پس زمینه به راحتی تمام بازدید کنندگان سایت شما را میپراند. طراحی سایت شما باید به گونه ای باشد که نظر همه نوع سلیقه ای را جلب نماید. استفاده از موزیک پیش زمینه ویزیتورهای محدودی را برای سایت شما نگه میدارد.
استفاده مکرر از فلش
طراحی کردن هدر سایت به صورت تمام فلش باعث میشود تا در برخی سیستم ها که برنامه فلش نصب نیست هدر لود نشود.علاوه بر هدر سایت ، کل محتوا و دیزاین سایت را نیز نبایستی فلش طراحی کرد. استفاده از سایت های فلش نتیجه خوبی را در رتبه های گوگل را برای شما به ارمغان نمی آورد. استفاده از سایت ها فول فلش سرعت سایت شما را به شدت پایین می آورد.
مضرات سایت فلش را میتوانید در مقاله معایب سایت های فلش مطالعه فرمایید.
استفاده از فایل های PDF
فایل های PDF سایز بزرگی دارند و برای دیدن تمام صفحه باید اسکرول کرد و همچنین بدون داشتن برنامه PDF Reader ، کاربر قادر به خواندن آن نمی باشد. استفاده از این فایل ها سرعت طراحی سایت را پایین می آورد.
چک نکردن در مرورگرهای مختلف
سایت خود را در مرورگرهای مختلف تست کنید تا در نمایش سایت شما در مرورگرهای مختلف مشکلی پیش نیاید و شما بازدید کننده های خود را از دست ندهید. نیمی از ایرانیان هنوز از مرورگر اینترنت اکسپلولر ورژن 7 و 6 استفاده می کنند و اگر صفحات طراحی شده شما در این مرورگرها به خوبی نمایش داده نشوند، شما نیمی از ویزیتورهای خود را از دست خواهید داد.
تغییر ندادن رنگ لینک هایی که قبلا بازدید شده
رنگ لینک های بازدید شده خود را تغییر دهید. طوری لینک های خود را طراحی کنید که وقتی یکی از آنها توسط کاربری کلیک می شود، رنگ آن تغییر یابد تا کاربر مطمئن شود کدام لینک ها را دیده است و کدام ها را هنوز ندیده است. این کار، از اشتباه انداختن کاربرجلوگیری میکند و او مجبور به صرف وقت برای این نیست که ببیند کدام لینک (مثلا لینک کدام مقاله) را قبلا دیده است و کدام را ندیده است.
استفاده از فونت های یکنواخت
از فونت های گوناگون برای تنوع چشم کاربر استفاده کنید. فونت یکسان، چشم را آزار و خسته می کند. سعی کنید حتی اگر از یک نوع فونت استفاده می کنید، سایز آن را تغییر دهید تا از خستگی چشم ویزیتور جلوگیری نماید.
استفاده از رنگ مشکی و چشم آزار در پس زمینه
از پس زمینه با رنگ های بسیار تیره مثل مشکی اجتناب کنید. زیرا این رنگ در نور شب و نورکم، چشم را اذیت می کند و کاربر مایل نخواهد بود دوباره سایت شما را ویزیت نماید.
استفاده از alt و Title
برای عکس ها حتما از تگ Alt استفاده کنید زیرا اگر عکس شما به هر دلیلی لود نشد، لاقل متن داخل تگ برای ویزیتور نمایش داده شود. استفاده از تایتل های گوناگون نیز نشاندهنده تنوع محتوای سایت شماست و هم برای کاربران و هم برای موتورهای جستجو دارای ارزش می باشد. استفاده نکردن از آنها نوعی نقص در کدنویسی طراحی شما میباشد.
وجود خطای 404
کاربران از اینکه لینکی در سایت شما را کلیک کنند و با خطای 404 مواجه شوند، آزرده می شوند. سعی کنید تا وقتی صفحه ای را کامل طراحی نکرده اید و آنرا آپلود نکرده اید از لینک آن صفحه در داخل سایت خود استفاده نکنید. کاربران ایرانی بسیار حساس هستند و با دیدن چنین صفحاتی اعتماد خود را نسبت به سایت شما از دست می دهند و از اعتبار شما نیز کاسته می گردد.
استفاده نکردن از متن های تودرتو
باید بدانید کاربر اینترنتی، یک خواننده کتاب نیست . او دوست ندارد با صفحه وب سایتی که مشاهده می نماید، همان رفتاری شده باشد که با یک کتاب یا یک مقاله در یک نشریه ممکن است شود. او دوست دارد صفحه وب دارای جذابیت ها و خلاقیت هایی باشد که ممکن در متن های طولانی و پشت سرهم یک کتاب نتوان به آنها دست یافت. بنابراین بهتر ترفند گذاشتن لینک ادامه مطلب برای متن های طولانی، یا ترفند استفاده از زیر تیترها، برای مجزا شدن موضوعات یک متن از یکدیگر و چیزهایی شبیه این در سایت خود تعبیه نمایید تا کاربر احساس کسالت از خواندن یک متن طولانی را ننماید.
ترفندهای استفاده از متن های تو در تو:
√ استفاده از عنوان های فرعی یا همان subhead ها برای متن خود
√ استفاده از لیست ارجاعات
√ استفاده از کلیدواژه های های لایت شده
√ استفاده از پاراگراف های کوچک
√ استفاده از هرم معکوس در تنظیم مطالب
√ استفاده از نوشتار و نگارش ساده در متون
استفاده از آگهی ها
استفاده از هر چیزی که شبیه تبلیغات در صفحه وب می ماند کاربران را آزار میدهد. کاربران و ویزیتورها مثل بیننده های تلویزیون از آگهی های تلویزیونی بیزارند. آنها از هر تصویر متحرک یا همان فلش و یا هر چیزی که معنی آگهی تبلیغاتی را دهد، بیزارند و اجتناب میکنند. کاربران متاسفانه همچنین از هر متن و المان بجایی که شبیه یک آگهی طراحی شده است، بدون خواندن و یا دیدن یا اطمینان حاصل کردن از اینکه این المان فرمهای رایج آگهی است یا یک مطلب مفید، اجتناب می نمایند. بنابراین اگر متن یا المانی که شما طراحی کرده اید اما شبیه آگهی است، هر چقدر هم مفید باشد کاربر از جزئیات آن مطلع نمیگردند و زحمات شما به هدر خواهد رفت. بنابراین بهترآنست از طراحی های مشابه یک آگهی اجتناب نمود.
از جمله طراحی های که بنظر آگهی رایج تبلیغاتی میرسد و برای کاربر جذابیتی ندارد میتوان به موارد زیر اشاره نمود:
استفاده از بنرهای چشمک زن: به این مفهوم که کاربر چشمان خود را فیکس یک بنر چشمک زن نمیکند زیرا تجربه به او ثابت کرده این یک آگهی است.
استفاده از انیمیشن هایی که شلوغ و پلوغ است زیرا این نیز به تجربه به کاربر اثبات گشته با یک اگهی روبروست.
استفاده pop-up یا منوهای جهنده و حساس زیرا قبل از آنکه این منوها کامل لود شوند توسط کاربر بسته میگردند.
باز شدن هر صفحه در پنجره جدید
بهتراست لینک هایتان در پنجره جدید باز نگردد. لازم نیست اسکرین یا صفحه نمایش کاربر سایت خود را پر از پنجره های باز شده بگردانید و کاربر هنگام استفاده نداند کدام پنجره را او را به عقب میبرد و در حال ویزیت کدام پنجره بود! عده ای از طراحان سایتها بدلیل اینکه تصور میکند اگر لینک را در پنجره جدید باز کنند به این ترتیب پنجره سایت خودشان از دست نرود و در صفحه باقی خواهد ماند، ترجیح میدهند از این حالت در طراحی خود استفاده نمایند. اما از آنجاییکه یک طراح خوب در طراحی سایت خود، راحتی کاربر را مدنظر قرار میدهد پس بهتر است لینک در همان پنجره باز گردند تا موجبات سرگردانی ویزیتور را فراهم نگرداند.
سادگی بیش از انتظار
گاهی اوقات وقتی همه چیز ساده و یکنواخت و راحت است حوصله آدم سرمیرود. مواظب باشید احترام به کاربر تا آنجا در طراحی یک سایت پیش نرود که کاربر دیگر لازم نباشد حتی مغز خود را برای بازکردن یک لینک نیز، کاربیندازد! کاربران اینترنتی از تکراری بودن بیش از حد صفحات، یا تکرار بیش از حد یک انیمیشن در سایت و یا... چیزهایی از دست نیز، کسل میگردند. خلاقیت و تازگی همیشه باید در طراحی های شما حرف اول را بزند. مثلا کاربر هنگام سر زدن به یک صفحه نباید بداند چه چیزی در آن صفحه، در انتظار اوست و در این صفحه چه آیتمی وجود دارد که او را متحیر خواهد کرد.